

These events will fire from any element with a Tabs plugin attached. Grow your digital audience and generate quality leads with simple, interactive content on your app, website and social media profiles. Not recommended if more than one tab panel per page.Īllows keyboard input to 'wrap' around the tab links.Īllows the tab content panes to match heights if set to true.Īllows active tabs to collapse when clicked.Ĭlass applied to `li`'s in tab link list.Ĭlass applied to the active `li` in tab link list.Ĭlass applied to the active content container.
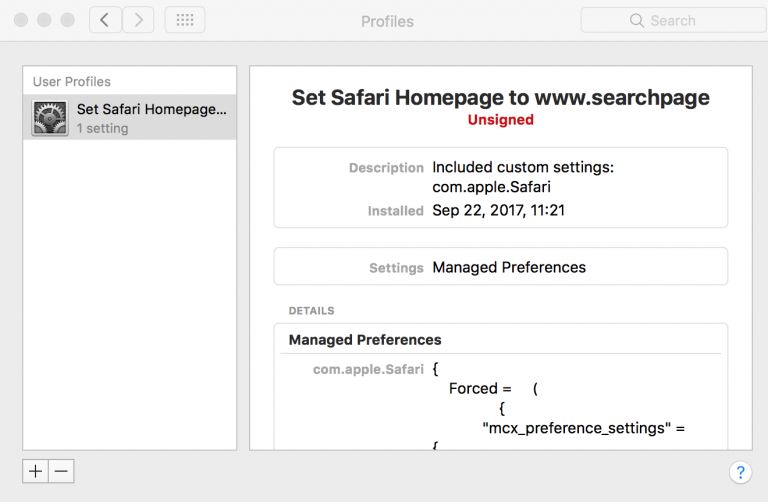
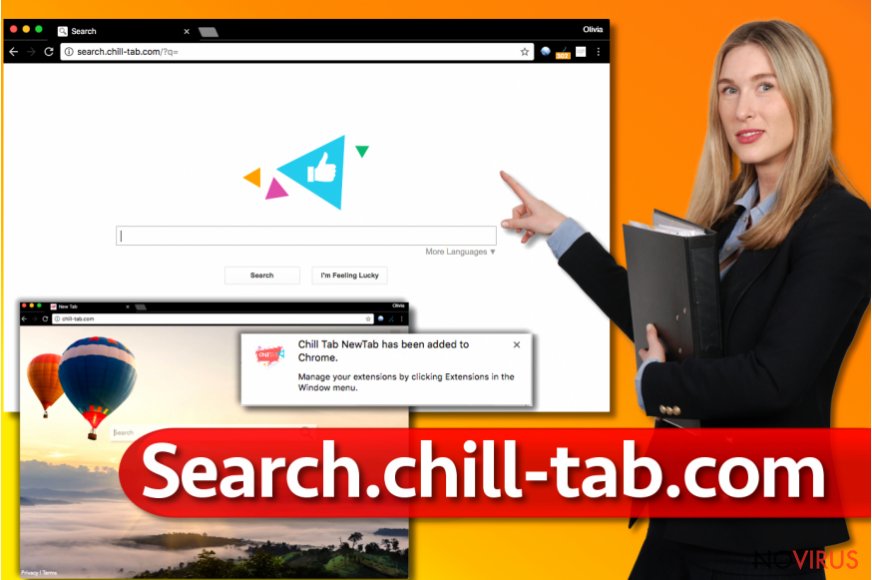
#Chill tab browser update
If `deepLink` is enabled, update the browser history with the open tabĪllows the window to scroll to content of active pane on load. If `deepLinkSmudge` is enabled, animation offset from the top for the deep link adjustment If `deepLinkSmudge` is enabled, animation time (ms) for the deep link adjustment If `deepLink` is enabled, adjust the deep link scroll to make sure the top of the tab panel is visible Set the location hash when the active pane changes, and open the corresponding pane when the location changes. Link the location hash to the active pane. Learn more about how JavaScript plugins are initialized. Plugin options can be set as individual data attributes, one combined data-options attribute, or as an object passed to the plugin's constructor. Use these options to customize an instance of Tabs. Overrides to the default plugin settings. Var elem = new Foundation.Tabs(element, options) You can use the mixins yourself to build your own class structure out of our components. We use these mixins to build the final CSS output of this component. Nameĭefault background color on hover for items in a Menu. The default styles of this component can be customized using these Sass variables in your project's settings file.

Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Suspendisse dictum feugiat nisl ut dapibus. Phasellus molestie magna non est bibendum non venenatis nisl tempor. Sed auctor neque eu tellus rhoncus ut eleifend nibh porttitor.

Vivamus hendrerit arcu sed erat molestie vehicula. Tab 1 Tab 2 Tab 3 Tab 4 Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Tab 1 Tab 2 Tab 3 Tab 4 Tab 5 Tab 6 One Check me out! I'm a super cool Tab panel with text content! Two Three Check me out! I'm a super cool Tab panel with text content! Four Five Check me out! I'm a super cool Tab panel with text content! Six


 0 kommentar(er)
0 kommentar(er)
